Interface NaverMapMarkerOverlayProps
alpha?: number;
anchor?: Point;
angle?: number;
caption?: CaptionType;
children?: ReactNode;
globalZIndex?: number;
height?: number;
image?: MarkerImageProp;
isFlatEnabled?: boolean;
isForceShowIcon?: boolean;
isHidden?: boolean;
isHideCollidedCaptions?: boolean;
isHideCollidedMarkers?: boolean;
isHideCollidedSymbols?: boolean;
isIconPerspectiveEnabled?: boolean;
isMaxZoomInclusive?: boolean;
isMinZoomInclusive?: boolean;
latitude: number;
longitude: number;
maxZoom?: number;
minZoom?: number;
onTap?: () => void;
subCaption?: SubCaptionType;
tintColor?: ColorValue;
width?: number;
zIndex?: number;
}
Hierarchy (View Summary)
- BaseOverlayProps
- Coord
- PropsWithChildren<{}>
- NaverMapMarkerOverlayProps
Index
Events
Properties
Properties
Optionalalpha
alpha 속성을 이용하면 마커의 불투명도를 지정할 수 있습니다. 불투명도는 아이콘과 캡션 모두에 적용됩니다. 값의 범위는 0~1이며, 0일 경우 완전히 투명, 1일 경우 완전히 불투명한 상태가 됩니다. 불투명도가 0일 경우 visible이 false인 경우와 달리 여전히 화면에 나타나 있는 것으로 간주됩니다. 따라서 겹침, 이벤트 처리의 대상이 됩니다.
Optionalanchor
anchor 속성을 지정하면 이미지가 가리키는 지점과 마커가 위치한 지점을 일치시킬 수 있습니다. 앵커는 아이콘 이미지에서 기준이 되는 지점을 의미하는 값으로, 아이콘에서 앵커로 지정된 지점이 마커의 좌표에 위치하게 됩니다. 왼쪽 위가 (0, 0), 오른쪽 아래가 (1, 1)인 비율로 표현합니다.
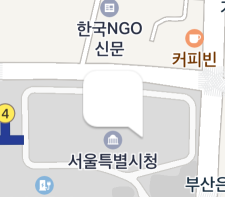
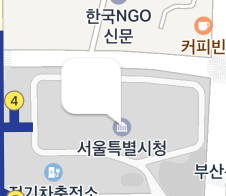
앵커 속성은 기본 마커 이미지를 사용하지 않을 때 유용합니다. 예를 들어 다음 그림과 같이 오른쪽 아래에 꼬리가 달려 있는 이미지를 마커의 아이콘으로 지정하면, 이미지에서 가리키는 지점은 오른쪽 아래이지만 마커는 중앙 아래를 기준으로 지도에 붙어 있으므로 이미지와 마커의 좌표 간에 이격이 발생합니다.

이 경우 앵커를 오른쪽 아래를 의미하는 (1, 1)로 지정하면 이미지와 마커의 좌표 간 이격을 해소할 수 있습니다.
다음은 마커의 앵커를 아이콘의 오른쪽 아래로 지정하는 예제입니다.

Optionalangle
angle 속성을 지정하면 아이콘을 회전시킬 수 있습니다. 각도는 화면의 위쪽 방향을 기준으로 시계 방향으로 커집니다. 즉, 0도일 경우 화면의 위쪽, 90도일 경우 오른쪽, 180도일 경우 아래쪽을 향하게 됩니다.
Optionalcaption
마커의 캡션입니다.
Optionalchildren
Optionalglobal
지도에서 global z index의 위치입니다. 기본값은 오버레이의 타입에 따라 다릅니다.
전역 Z 인덱스. 여러 오버레이가 화면에서 겹쳐지면 전역 Z 인덱스가 큰 오버레이가 작은 오버레이를 덮습니다.
또한 값이 0 이상이면 오버레이가 심벌 위에, 0 미만이면 심벌 아래에 그려집니다.
다음은 global zIndex의 값들입니다.
- 정보 창: 400000
- 위치 오버레이: 300000
- 마커: 200000
- 화살표 오버레이: 100000
- (지도 심벌)
- 경로선 오버레이: -100000
- 셰이프(폴리곤, 폴리라인, 서클): -200000
- 지상 오버레이: -300000
- (지도 배경)
Optionalheight
마커의 높이입니다.
지정하지 않는다면 너비 또는 높이가 이미지의 크기에 맞춰집니다.
Optionalimage
마커의 이미지입니다.
마커의 종류는 총 5가지입니다.
되도록이면 마커는 모두
width,heightprop을 사용해야합니다. 2번 타입의 경우 현재 debug/release 빌드의 크기가width,height없이 다르게 나오는 현상이 있습니다. release에서는 제대로 나옵니다.
- Naver Map Basic Symbol (green, red, gray, ...) (caching ✅)
image={{symbol: 'green'}}
- Local Resource (
requirereact native image file) (caching ✅)
image={require('./marker.png')}
- Local Native Resource
image={{assetName: 'asset_image'}}
- iOS: main bundle의 image asset 이름
- Android: resources의 drawable 이름
- Network Image (caching ✅)
image={{httpUri: 'https://example.com/image.png'}}
현재 header같은 속성은 지원되지 않습니다.
- Custom React View (caching ❌)
iOS(new arch)에선 현재 View들에 collapsable=false를 설정해야 동작합니다.
마커의 생김새를 바꿔야 한다면 그것에 대한 의존성들을 제일 상위 자식의
key로 전달해야합니다.
<NaverMapMarkerOverlay width={width} height={height} ...>
<View key={`${text}/${width}/${height}`} collapsable={false} style={{width, height}}>
<Text>{text}</Text>
</View>
</NaverMapMarkerOverlay>
이 타입은 많이 생성될 시 성능에 굉장히 영향을 미칠 수 있습니다. 아직은 단순하게만 사용하시거나 되도록이면 이미지를 사용하는 것을 추천드립니다.
현재 이 타입은 Android에선 react-native-map의 구현체를 비슷하게 가져와 React Native의 Shadow Node를 조금 커스텀해서 자식의 위치를
추적한다음 실제 Android의 View를 삽입해줍니다.
iOS에선 단순히 UIView를 UIImage로 캔버스에 그려 표시해줍니다.
두 방법 모두가 이미지 캐싱이 아직 지원되지 않고(추후에 reuseableIdentifier같은 속성으로 지원이 가능할 것으로 보입니다), 마커 하나당 많은 리소스를 차지하게 됩니다.
Optionalis
속성을 true로 지정하면 아이콘이 지도에 눕게 됩니다. 누운 아이콘은 지도가 회전하거나 기울어지면 함께 회전하고 기울어집니다.
Optionalis
isForceShowIcon 속성을 true로 지정하면 마커가 isHideCollidedMarkers가 true인 다른 마커와 겹치더라도 아이콘이 무조건 표시됩니다. isForceShowIcon 속성을 활용하면 겹치는 마커를 숨기되 중요한 마커는 무조건 표시할 수 있습니다. 중요한 마커는 zIndex를 높이고 isHideCollidedMarkers와 isForceShowIcon를 true로 지정하고, 덜 중요한 마커는 zIndex를 낮추고 isHideCollidedMarkers를 true로 지정하면 됩니다.
Optionalis
감춰진 여부입니다.
Optionalis
속성을 true로 지정하면 마커와 다른 마커가 겹칠 경우 겹치는 마커의 아이콘은 유지되고 캡션만이 숨겨집니다. 겹치는 마커의 captionAligns에 둘 이상의 방향을 지정했다면 겹치지 않는 첫 번째 방향에 캡션이 나타나며, 어느 방향으로 위치시켜도 겹칠 경우에만 캡션이 숨겨집니다. 즉, 다른 마커와 겹치지 않는 캡션만이 노출됩니다. 단, hideCollidedMarkers가 true로 지정된 경우 hideCollidedCaptions는 무시됩니다.
Optionalis
속성을 true로 지정하면 마커가 다른 마커와 겹칠 경우 겹치는 마커가 숨겨집니다. 즉, 다른 마커와 겹치지 않는 마커만이 노출됩니다. 두 마커가 서로 겹칠 경우 Z 인덱스가 큰 마커가 우선합니다.
Optionalis
속성을 true로 지정하면 마커가 지도 심벌과 겹칠 경우 겹치는 심벌이 숨겨집니다.
Optionalis
마커에는 기본적으로 원근 효과가 적용되지 않으므로, 다음 그림처럼 지도를 기울이더라도 멀리 있는 마커와 가까이 있는 마커의 크기는 동일하게 나타납니다.
속성을 true로 지정하면 아이콘에 원근 효과가 부여됩니다. 원근 효과가 부여된 아이콘은 화면의 아래쪽에 가까워질수록 커지고 멀어질수록 작아집니다.
Optionalis
최대 줌 레벨이 포함될 때도 보이는 지 여부입니다.
Optionalis
최소 줌 레벨이 포함될 때도 보이는 지 여부입니다.
latitude
위도
longitude
경도
Optionalmax
지도에 보이는 최대 줌 레벨입니다.
Optionalmin
지도에 보이는 최소 줌 레벨입니다.
Optionalsub
마커의 서브캡션입니다.
Optionaltint
아이콘 이미지에 색상을 덧입힐 수 있습니다. 색상을 덧입히면 덧입힐 색상이 아이콘 이미지의 색상과 가산 혼합됩니다. 단, 덧입힐 색상의 알파는 무시되고 아이콘 이미지의 알파만이 사용됩니다.
Optionalwidth
마커의 너비입니다.
지정하지 않는다면 너비 또는 높이가 이미지의 크기에 맞춰집니다.
Optionalz
z index의 위치입니다. 기본값은 0입니다.
주의해야 할 점은 이 zIndex가 높다고 항상 위에 보이는 것이 아니라는 점입니다.
global zIndex와 보조 zIndex가 존재하며 이 값은 보조 zIndex입니다.
보조 zIndex는 global zIndex가 같은 오버레이들 중 겹침 우선순위를 조절하는 옵션입니다.
Coord는 하나의 위경도 좌표를 나타내는 객체입니다. latitude 속성이 위도를, longitude 속성이 경도를 나타냅니다.